Figma Config 2024
Overview
This past week, others from my team and I represented Blizzard Entertainment at the 2024 Figma Config conference. The conference was held in person in San Francisco, California, at the Moscone Convention Center and was a great opportunity to learn more about Figma and how other teams in the industry manage their design systems.


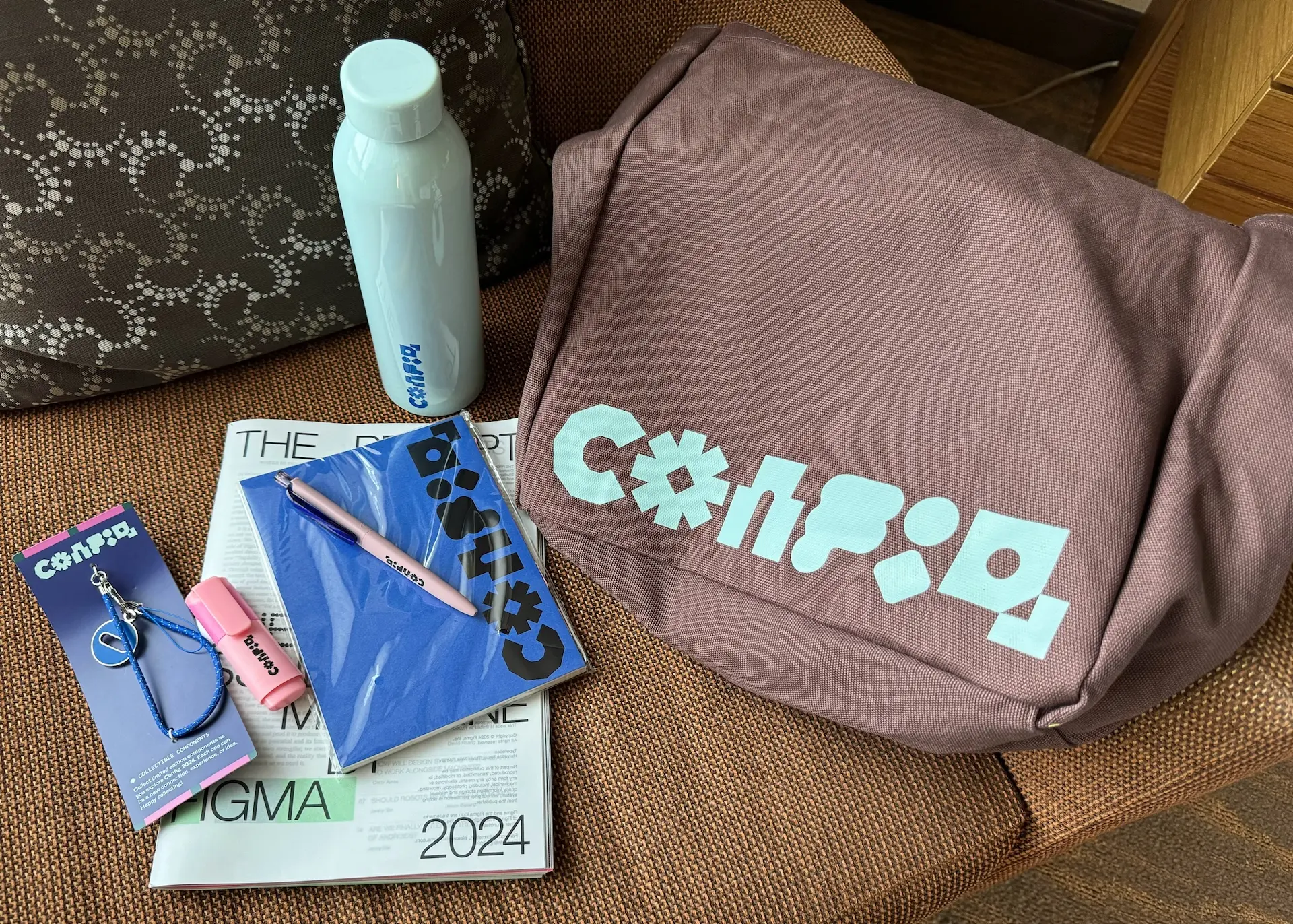
The ticket came with swag, including a Figma-branded notepad, bottle, pen, and a tote bag. A magazine was also included that discussed design trends and artificial intelligence.

You could line up and get a series of iron-on patches to apply to your tote bag to make it more personal; you could choose from three patches out of around 30, and where you placed them was entirely up to you.
The lines for activities at Config were closed during the keynotes. They were insanely long once they ended, so you would have to wait for a while if you hadn't been camping at the start before the keynote presentations concluded. In the future, they should leave the booths open during the keynote to prevent the lines from backing up. I get it —they want people to watch the keynotes, but it results in massive lines forming.



The swag bag also included a charm bracelet. All the different sponsorship booths and activities had additional charms you could add to your bracelet by visiting them. While my group tried to collect them all, many ran out quickly. We did our best, though!


A giant real-life Figjam board was set up in the lobby, which you could write on, allowing the opportunity for some shameless self-promotion.



There was also a user research booth with the option to record a video to send feedback to the Figma team. I had a lot to say about Figma Variables and some much-desired functionality when it comes to composite tokens and the ability to more easily get them out of Figma and into code.

Overall, the conference was nicely set up with a vibrant aesthetic and plenty of space to network. It certainly had personality.


Presentations and Learnings
Config was split into separate tracks, one of the tracks being a developer one on the first day and a design system track on the second, along with a keynote speech each day that unveiled all of the new features coming to Figma. I mostly split my time between these two tracks to absorb as much relevant knowledge as possible.
Plugins
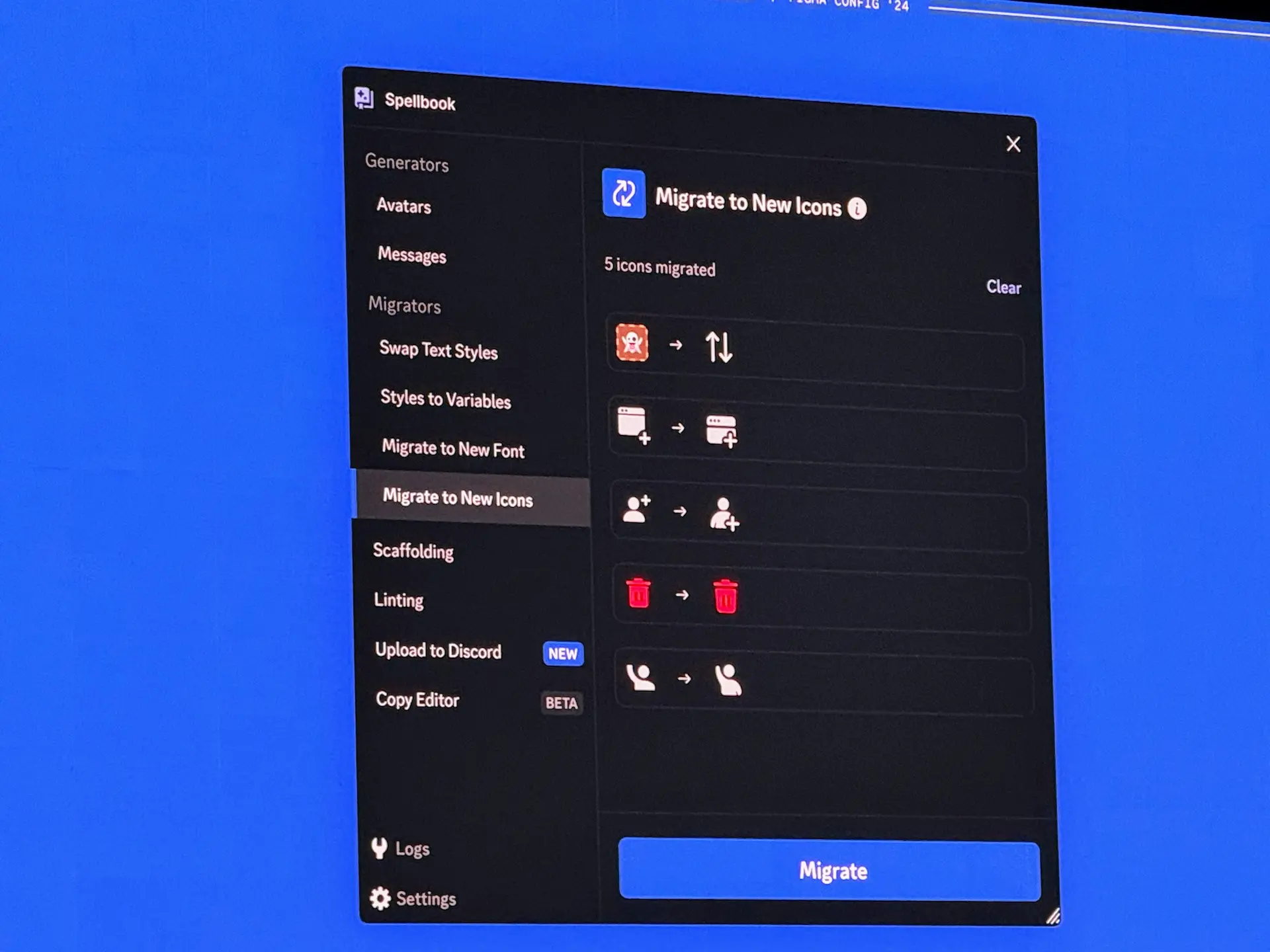
On the first day, I particularly enjoyed the talks about how teams use the Figma Plugin API to automate mundane tasks and to add functionality to the software that otherwise doesn't exist. There was a great talk from Discord, who discussed how they have built a plugin manager called Spellbook; they use this as a single port of entry to continue providing new functionality to their designers without needing them to install multiple plugins. They showed examples of how they've built plugins to migrate iconography across an entire file to help speed up the adoption of their new icon sets. While a simple example, it got me thinking about how I could do more to make our lives easier with the help of Figma plugins, especially regarding more considerable sweeping changes.

Other talks about the Figma Plugin API included deep dives and live demos on how to use it and how easy it is to add additional functionality. After all, it's just a bit of JavaScript. This was the most inspiring of all the talk segments for me because it made me want to go out and build a plugin to learn how they are put together. It was good timing, too, with a holiday weekend rapidly approaching in the States!

Design Systems
I was worried that some design system talks would be too high level without showing actual examples of the problems they solved. I was pleasantly surprised, though, that there was a good amount of substance in the talks I attended. One that stood out in particular was a talk from Atlassian, which discussed how they improved the adoption of their system. They used practical examples around how they built ESLint rules, scorecards, and more aggressive delivery methods to help speed up the overall process of getting teams onboarded faster. The biggest takeaway from that talk was that not all adoption is good adoption, and helping guide others through education, tooling, and relationship building helped with the overall goal of getting adoption rates higher across their organisation using the intended patterns.
Another talk I enjoyed was from Alaska Airlines about how they've utilised their design system to power extra large displays in the airports they service with the help of tokens. The examples were tangible, and I even saw some of the displays in action on my way out of San Francisco airport.

Another standout talk for me was from GitHub, which discussed challenges with its design system, Primer. They went into detail about how organisational changes have altered the course of its development and how they've had to adjust to the needs of the business over time to adapt and grow. As an engineering lead, I really resonated with this talk.

Overall, the design system track helped me realise that some challenges are universally shared. Many organisations are trying to solve similar problems, and this paints a clear picture that design systems aren't this magical promised land but instead an opportunity to strengthen how teams work together if done correctly. I feel equally validated, assured, and inspired. I have left with questions, reflections and a sense of excitement.
Closing Notes
Overall, I had such a blast at Figma Config. It has been a while since I've been able to attend an in-person conference, and it was great to meet so many other people in the industry working on similar things. A big thank you to the Figma team for putting on such a great event, and a big thank you to my team at Blizzard for allowing me to attend. Check out the replays of all the talks online if you did not participate in person.
This was also my first time in downtown San Francisco, and I had the opportunity to do a bit of sightseeing while I was there too. However, I think the most standout part was these crazy self-driving cars from Waymo. I saw a concept version of these back at Google IO in 2018, and it's wild to be driven around by one. The future is truly here.

Related Reading
Want to learn more about Design Systems? Check out some of my other articles below.