Alaska Dispatch News 2.0

Overview
After almost a year in development the site I've been working on for Alaska Dispatch News has been released. The website was developed on top of the Washington Posts Arc Publishing tools, and was even featured on their site. In this post I want to give a breif overview of how the website gets its content, and how the newsroom staff at Alaska Dispatch can utilize the tools to modify the entire site on a day-to-day basis with almost no developer involvement.
API Powered
At the heart of the new Alaska Dispatch site are a number of API's. Each is adapted so they can be read from both our Front-End and Back-End micro services. For instance the same API powers the page you see at adn.com and the internal services that sends the same content to print. With this changeover adn switched their CMS over to WordPress, however all of our migrated content is being pulled from a different CMS to keep the two separated. Both output the same JSON format and are merged into a single API meaning there's no need to write exceptions in the code.
Even though the CMS is WordPress the Front-End has absolutely nothing to do with it, it acts simply as a way to store content, the API services then adapt that content into the standardized format. Here's a snippet of the JSON returned when querying an article path:
"last_updated_date": "2016-05-29T23:33:25.869Z",
"canonical_url": "/arctic/2016/05/29/persistent-arctic-and-subarctic-warmth-expected-to-continue-for-months/",
"headlines": {
"basic": "Persistent Arctic and sub-Arctic warmth expected to continue for months"
},
"owner": {
"id": "adn"
},
"comments": {
"enabled": true
},
"syndication": {
"wires": true
},
"subheadlines": {
"basic": "Temperatures are much higher and sea ice is much lower than the long-term average, with records already broken or expected to be broken this year."
},
PageBuilder
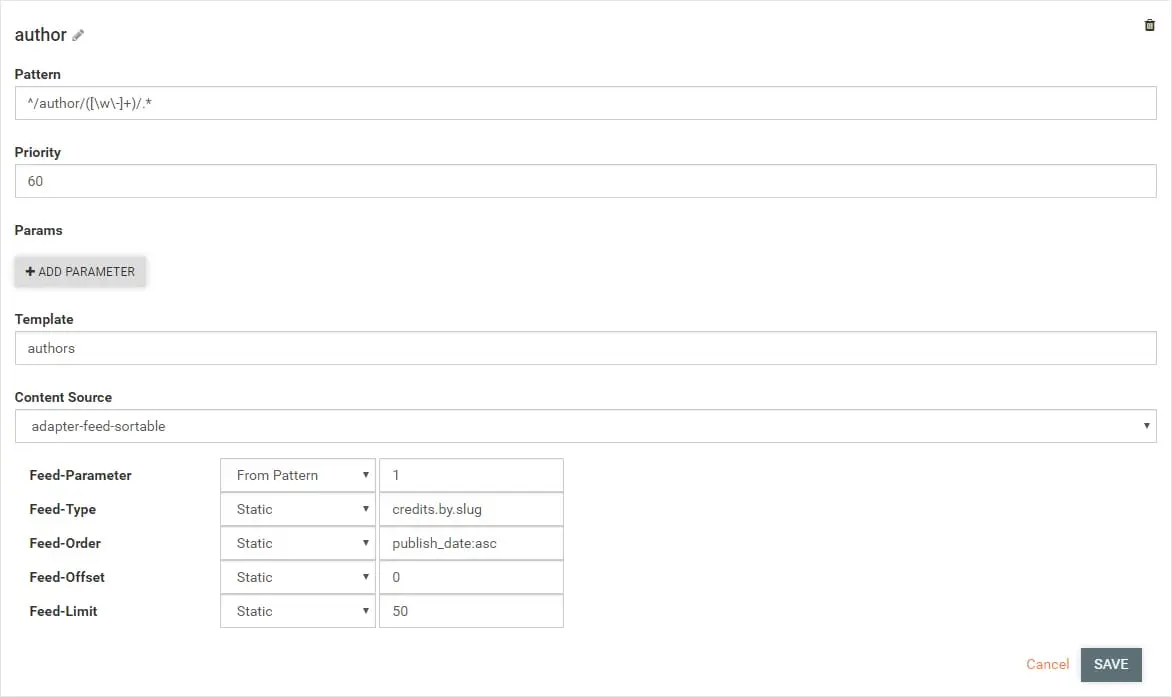
Pages are edited using a tool called PageBuilder. PageBuilder is split into pages (static pages) and templates (reusable pages). It uses regex to match url paths to their respective templates, and then makes an API call based on what's placed in the regex pattern.
For instance every time you load http://adn.com/author/james-ives it's running through a resolver that queries our API for any content which matches james-ives with Elastic Search. It also understands that because the url ends with /author/james-ives that it should render the content in the author template. All of the elements on the page are then setup to read from the global content source which is assigned to the response from the API query. Below is a look at how resolvers are setup:
Pages/Templates are super simple to edit and create with PageBuilder. You simply select features from the left hand side of the editor and select the option to place them onto the page (a feature is the given name for a page element). From there you can modify the feature wrapper, adn uses Bootstrap, so you can modify the grid size to change how much space it takes up on the page on both mobile and desktop.
While I can't cover everything PageBuilder has to offer in a single post, I would like to say that one of the best things about it is that it has continuous deployment via Git. Meaning you can push builds as often and frequently as you like.
If you'd like to learn more about the full suite of Arc tools you can read about them on the Arc Publishing website.
Features
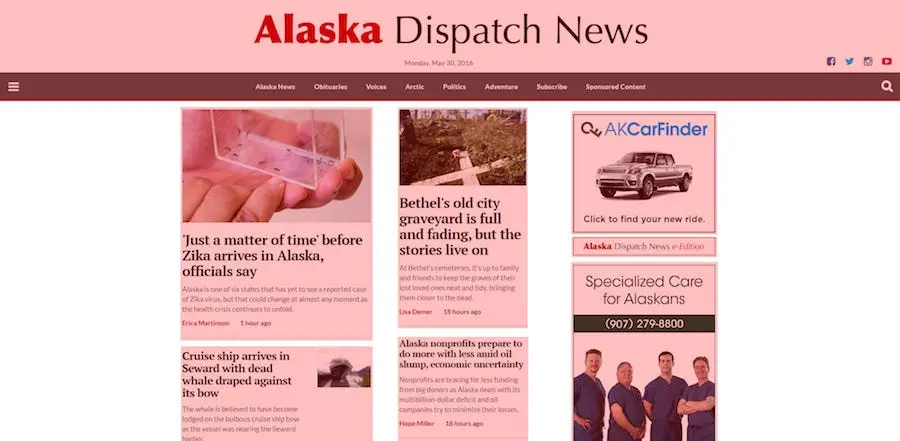
Each feature is a piece of reusable code that allows staff to reorganize and add new elements to the page without having any developer involvement. Every feature has multiple options that allow staff to adjust the look of them, embed videos, turn certain parts off/on and more. The following screenshot is of the homepage, each highlighted red area is a seperated feature which can be removed or rearranged within seconds.
Each feature was developed for both mobile and desktop, and pulls in content from our API services. Some are feed-driven, while others are strictly curated. There are features which display articles, advertisements, share bars, twitter content, navigation elements, and more. It's a complete package and lots of time went into developing each one to match the overall look and feel of the site.
Configuration
Each feature has its own configuration file which is how users can customize it within PageBuilder. The configurations can be utilized within the JSP/JSTL. For a feature which displays an article headline a typical configuration file might look something like this:
{
"id": "article/headline",
"name": "Article Headline",
"description": "Displays an article headerline",
"contentService": "adapter-api",
"abstract": false,
"customFields": [
{
"group": "+Display",
"name": "Display the Subheadline?",
"description": "Hides the headline if selected.",
"hidden": false,
"id": "hideHeadline",
"required": false,
"fieldType": "boolean"
}
],
"renderingConfigs": {
"default": {
"resources": {},
"displayProperty": {
"columns": {
"col-lg": 12,
"col-md": 12,
"col-sm": 12,
"col-xs": 12
},
"fullWidth": true,
"async": false
},
"template": "feature.jsp"
}
},
"deprecated": false
}
These can then be referenced within the JSP/JSTL. Like so:
<%-- Content: Uses the pages API response --%>
<c:set var="articleHeadline" value="${content.headlines.basic}" />
<c:set var="articleSubheadline" value="${content.subheadlines.basic}" />
<%-- Custom: Uses the values from the features config file --%>
<c:set var="hideHeadline" value="${custom.hideHeadline}" />
<h1 class="article-title">${articleHeadline}</h1>
<c:if test="${hideSubheadline eq false}">
<h2>${articleSubheadline}</h2>
</c:if>
This feature will create an article headline / sub-headline which uses the pages API response to bring in the title (referenced by ${content}). It will also give the user the ability to hide the sub-headline if the option in PageBuilder is set to true using a <c:if> statement.
The idea behind PageBuilder is to keep the logic for a single element confined to its feature. Creating a feature which is dependent on another is not something you usually want to do, because it's often not obvious to the user that that's the case. PageBuilder does allow supporting header and body Javascript, which is useful in some cases for things like jQuery plugins, or helper functions placed on the window object. An example of doing PageBuilder wrong would be to have a feature called plugin which embeds an inline script, and then create a secondary feature which relies on said plugin.
Moving Forward
Alaska Dispatch News is a site which will improve over time, implementing new features and re-working some of the existing ones are the obvious next steps. There are some great things planned for the future and I'm happy to have been given the opportunity to work on such a pillar for the Alaskan community.
I'll be posting some more material about decisions we're making among other things as time goes on. I hope you enjoy the new site, and if you have any questions please feel free to reach out.